Se avete un sito web e volete monitorare il suo andamento (visite, numero di pagine visite, piattaforme, ecc.) potete utilizzare Google Analytics.
Per accedere al servizio è necessario andare a questa url http://www.google.com/analytics/ ed effettuare la Login con il vostro account Gmail, oppure crearne uno.
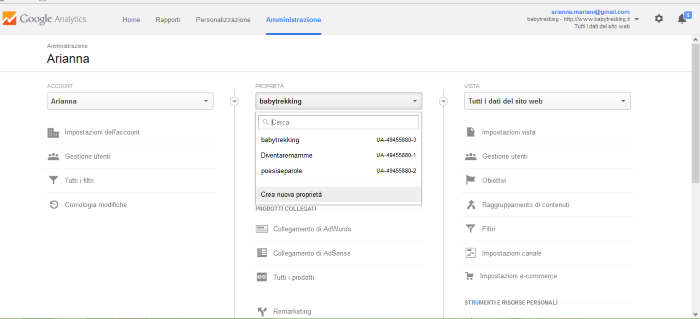
Una volta autenticati, cliccate in alto su AMMINISTRAZIONE.
Nella pagina mostrata, cliccate su NUOVA PROPRIETA’ nel menù a tendina:
Nella pagina seguente inserite il nome del sito, la URL completa (per esempio www.trioweb.it), la categoria del sito e il fuso orario, come mostrato di seguito:

e cliccate sul pulsante “OTTIENI L’ID DI MONITORAGGIO” posto in basso a sinistra.
Nella pagina successiva apparirà il codice di monitoraggio.
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
……….
</script>
Selezionatelo e copiatelo sul blocco note di Windows.
Il codice va inserito prima della chiusura del tag </head> di tutte le pagine HTML del vostro sito.
Nel prossimi post vedremo dove si inserisce il codice se il sito è realizzato con Joomla o WordPress.